v1.6.0 更新日志
发布时间 2020/07/12
{tip} 本次版本没有包含不兼容改动,适合所有用户升级。
升级方法
composer update dcat/laravel-admin本次版本需要重新发布静态资源以及语言包,然后按Ctrl+F5清除浏览器缓存!
php artisan admin:publish --assets --force
php artisan admin:publish --lang --force功能新增部分
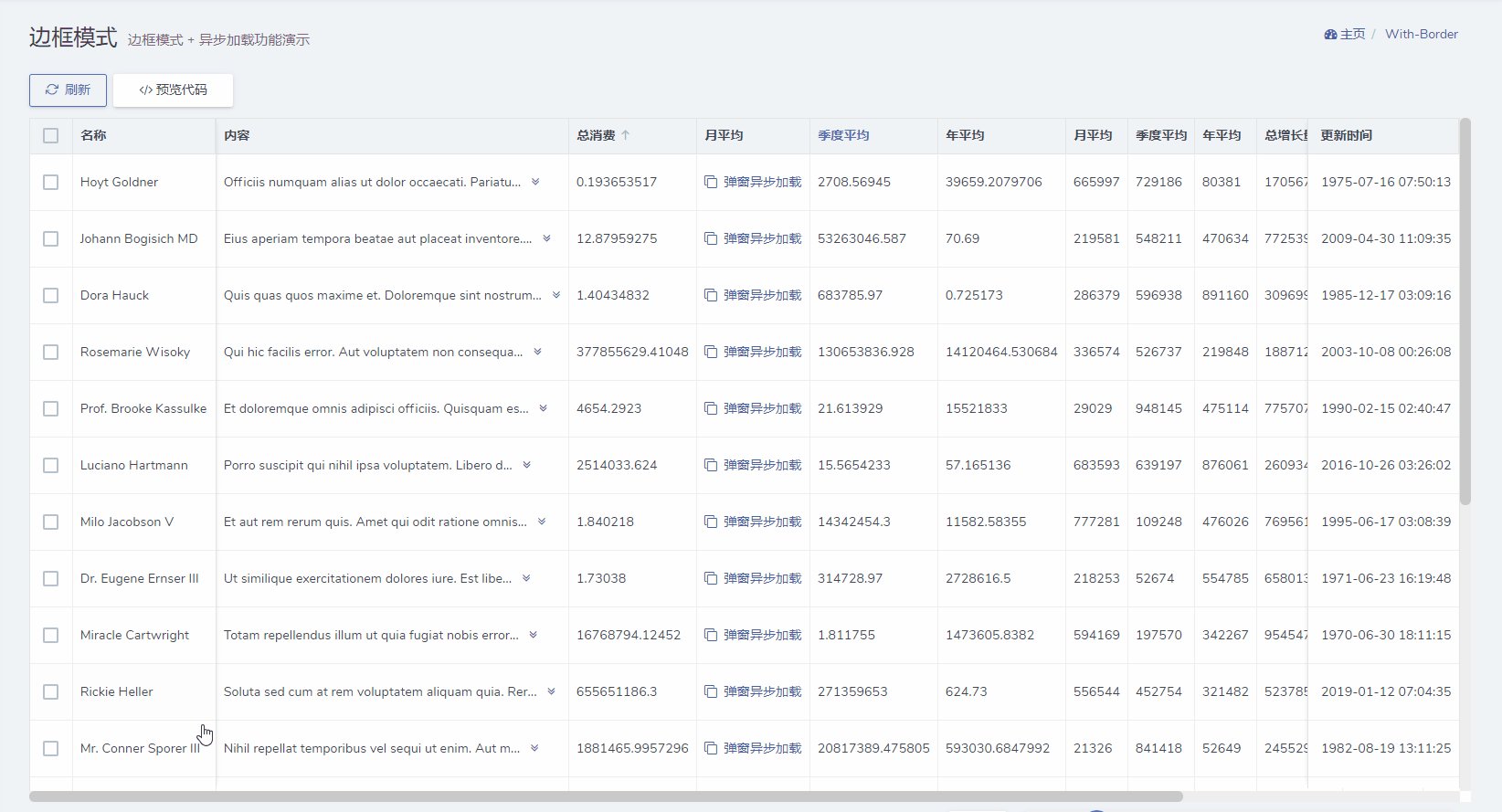
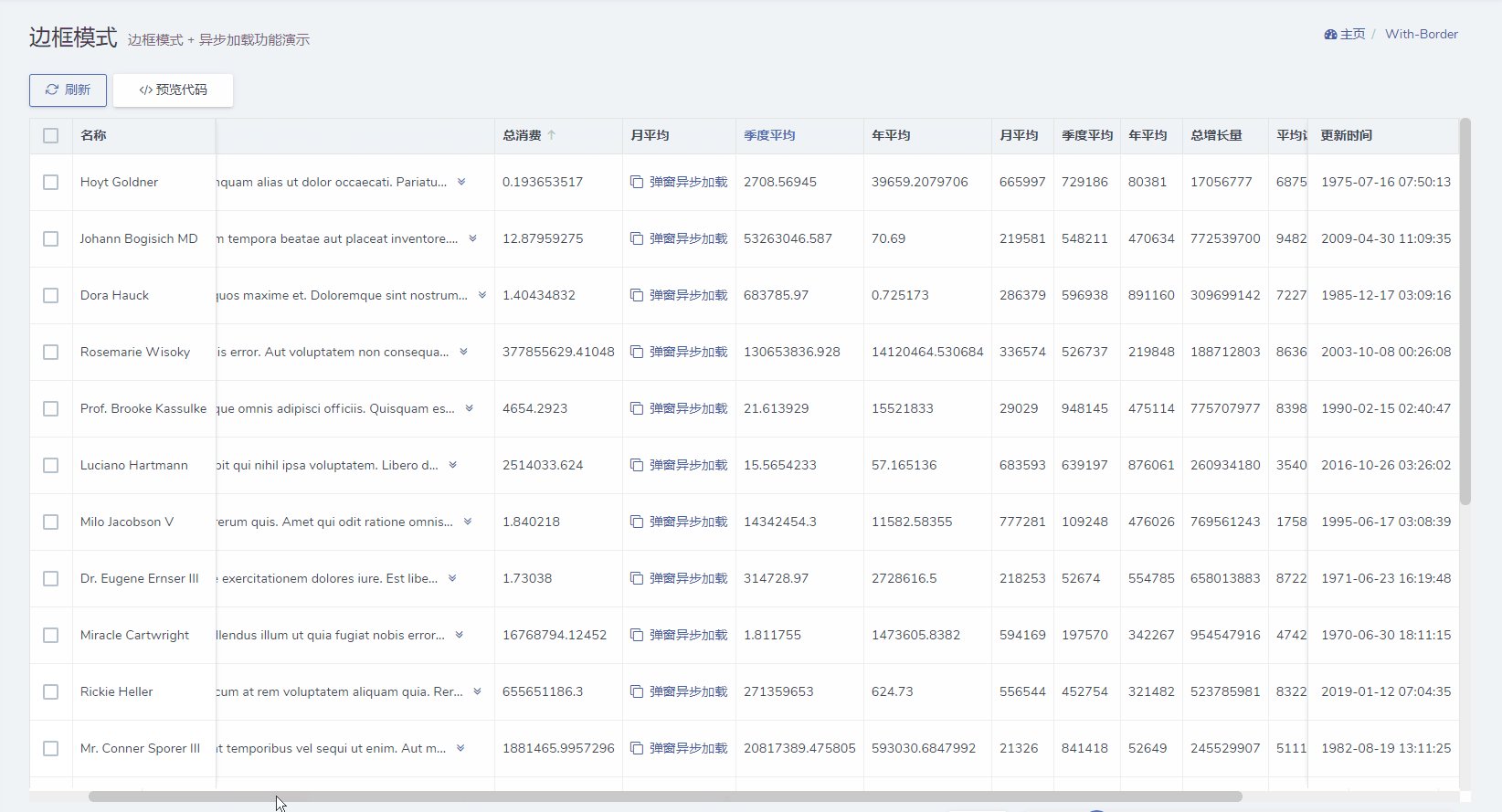
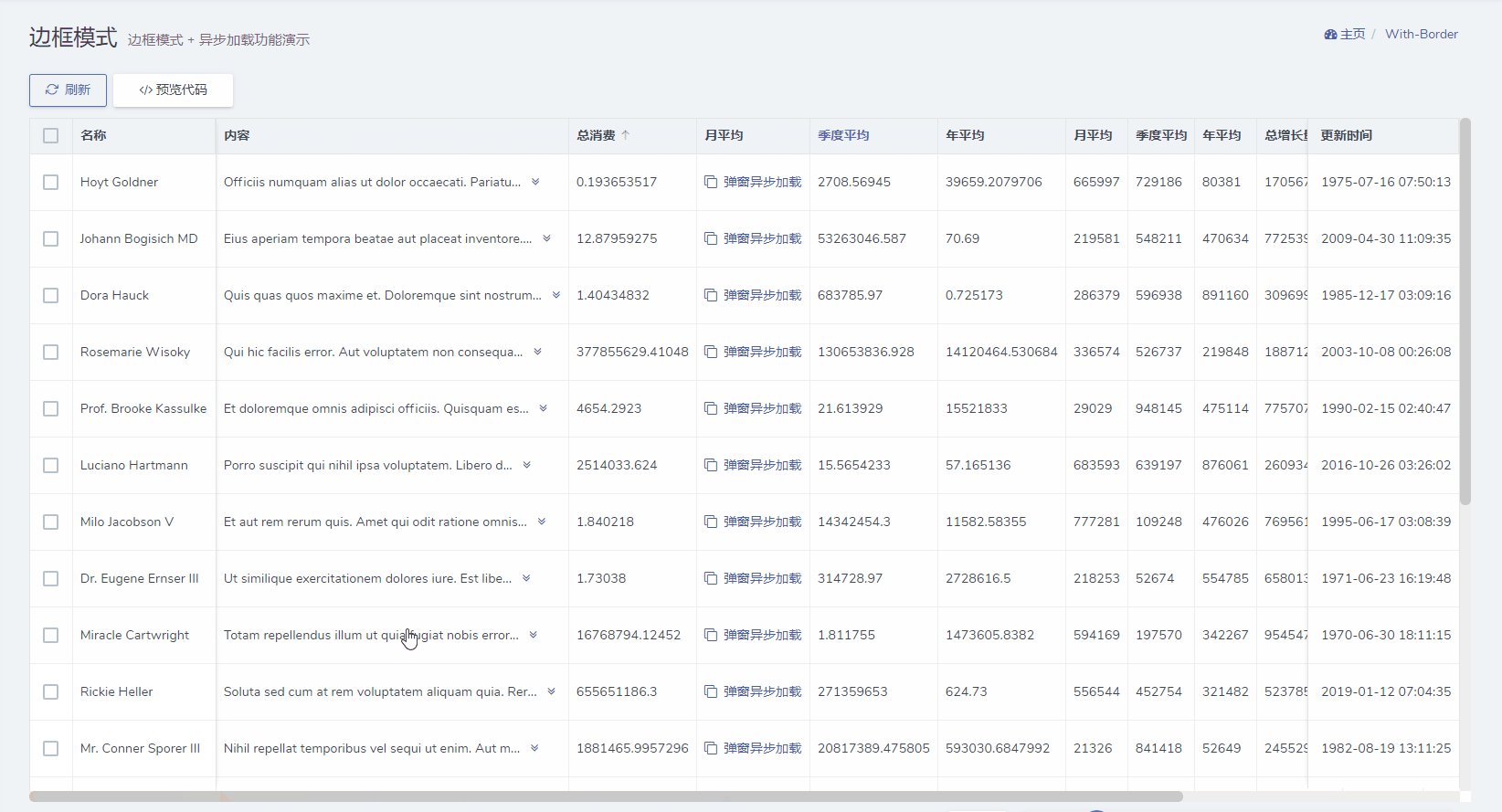
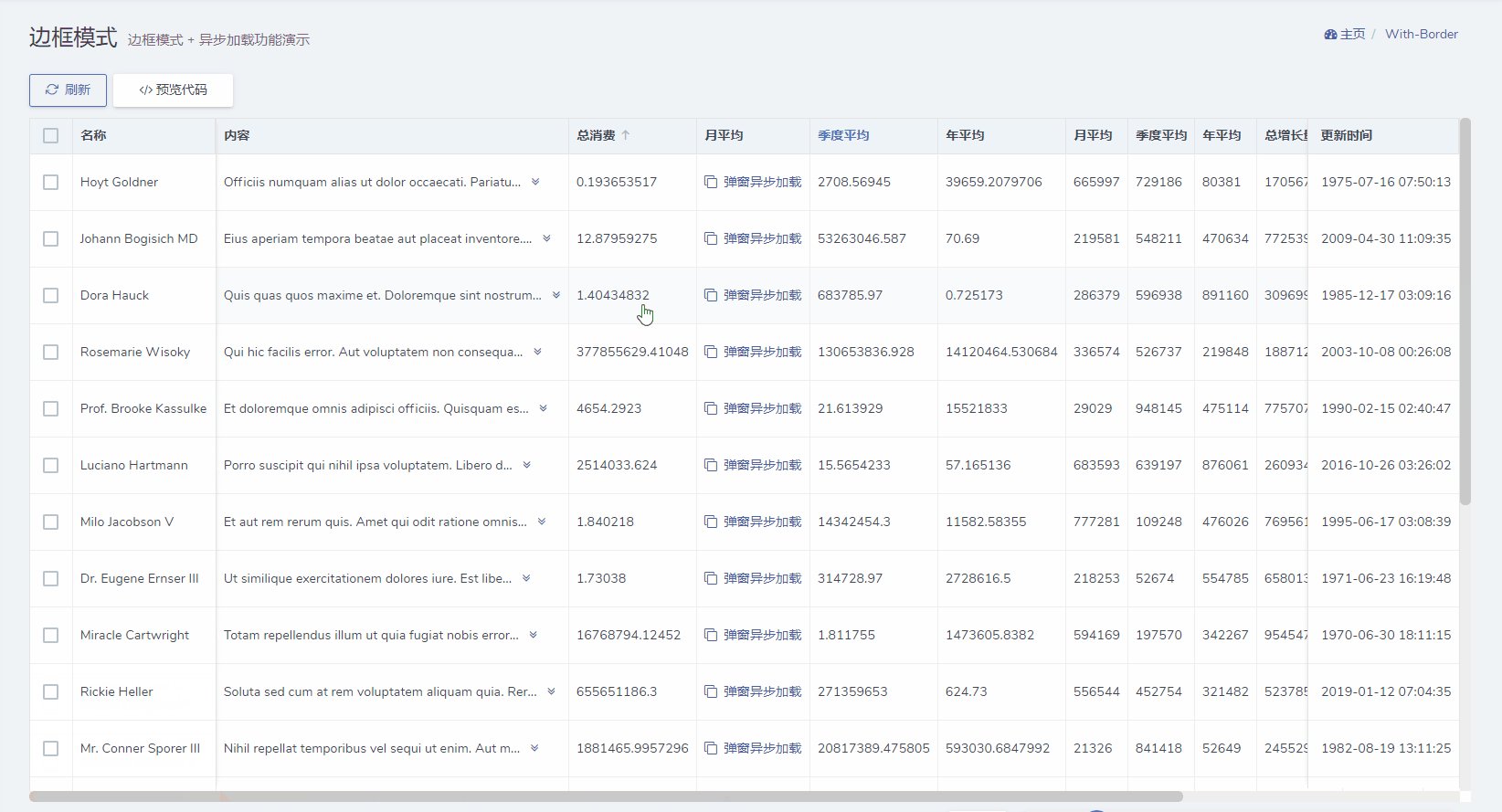
1.表格固定列
{tip} 注意这个功能支持组合表头功能,但不兼容列字段隐藏功能!
通过 fixColumns 方法可以给表格设置固定列,第一个参数表示固定从头开始的前三列,第二个参数表示固定从后往前数的两列,(第二个参数可不传,默认为-1)
$grid->fixColumns(2, -2);效果

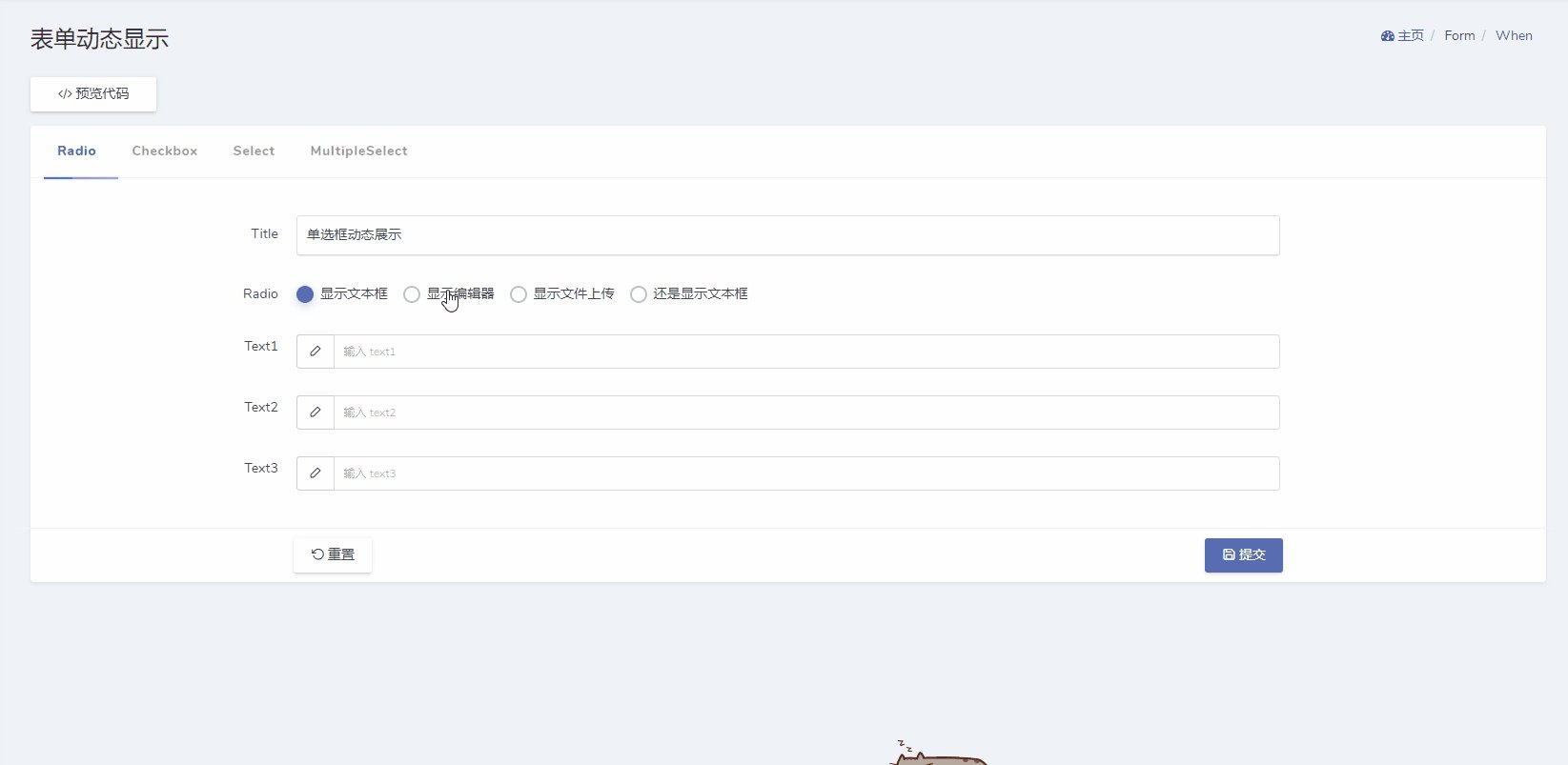
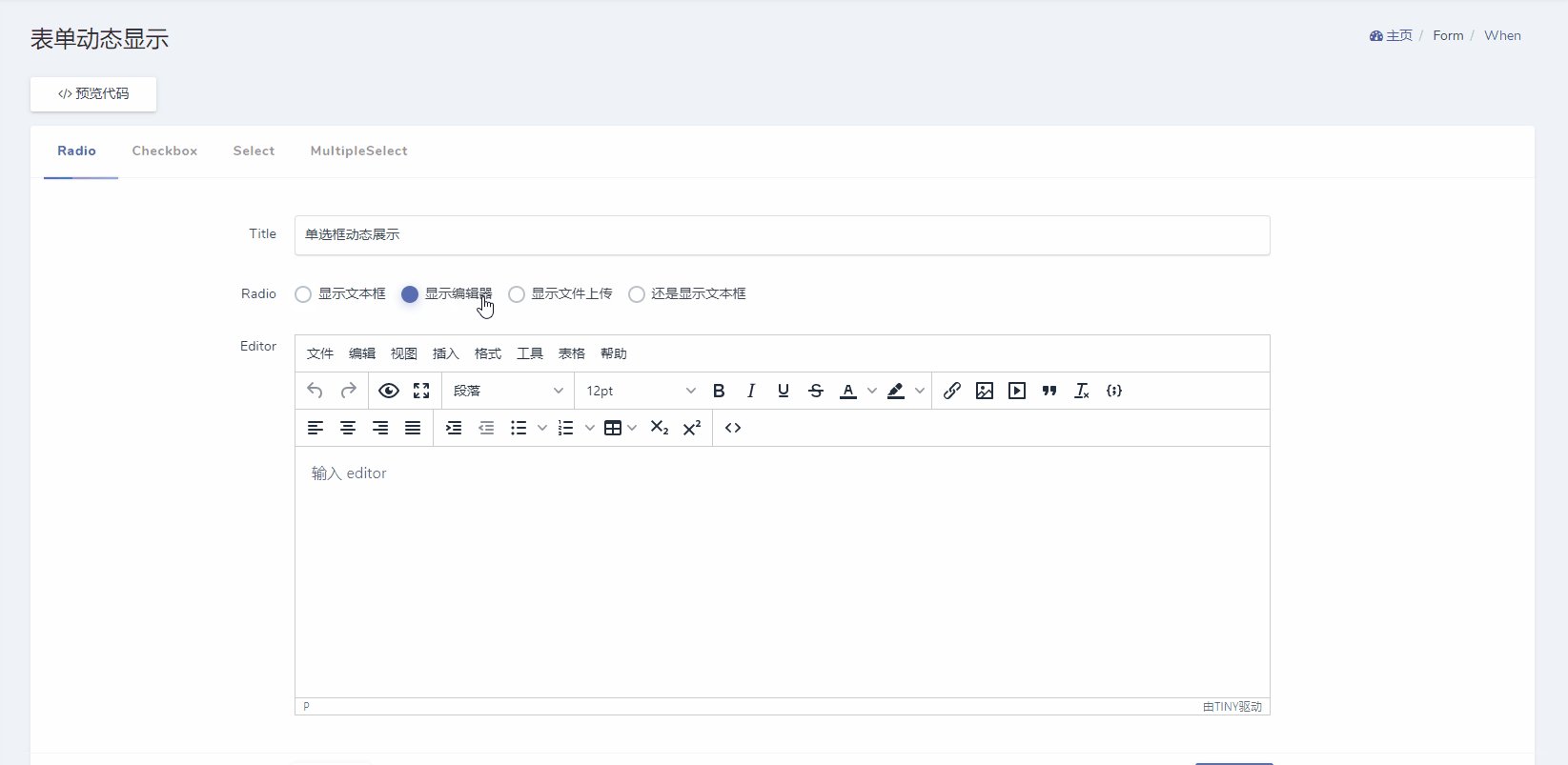
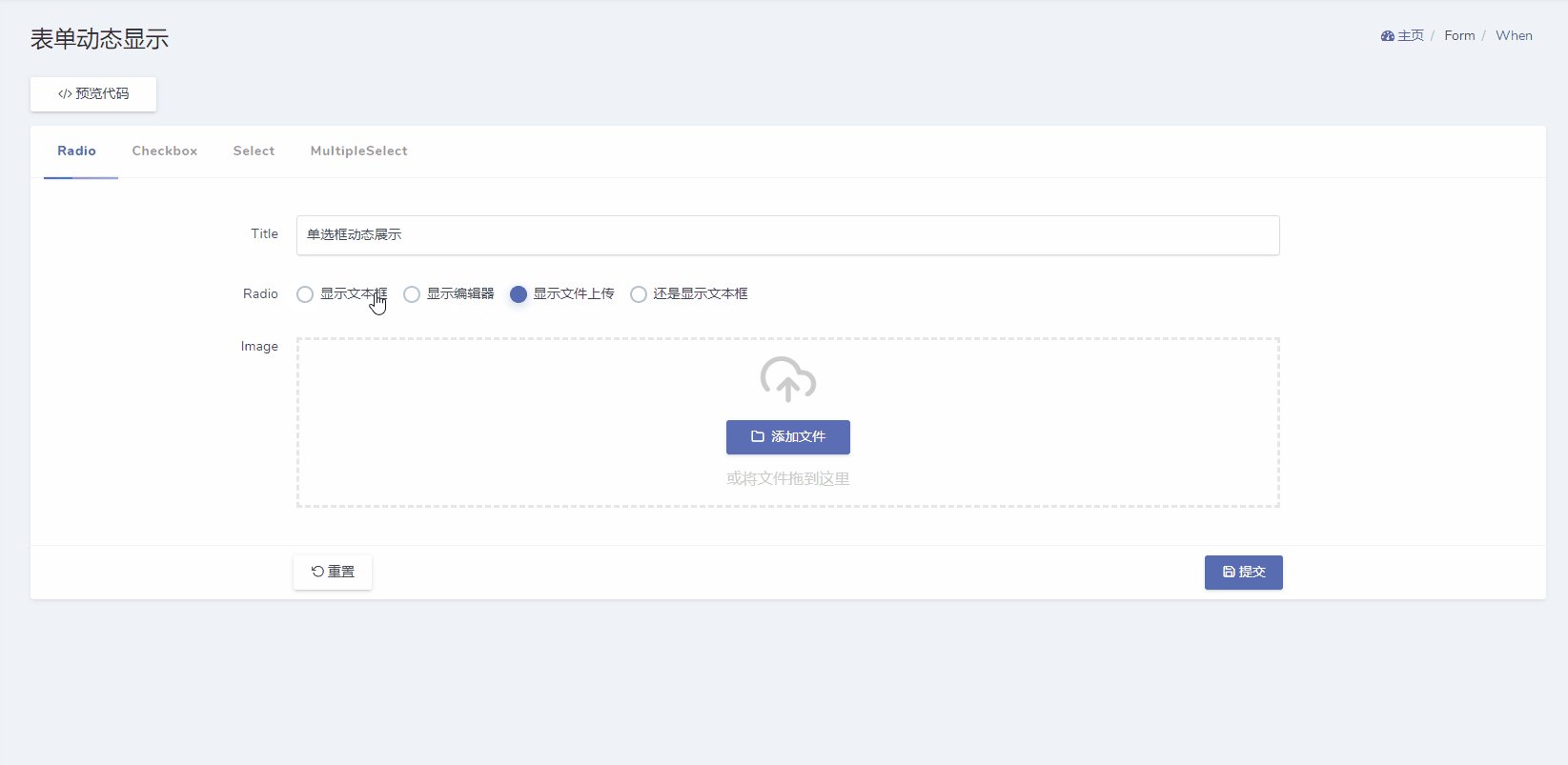
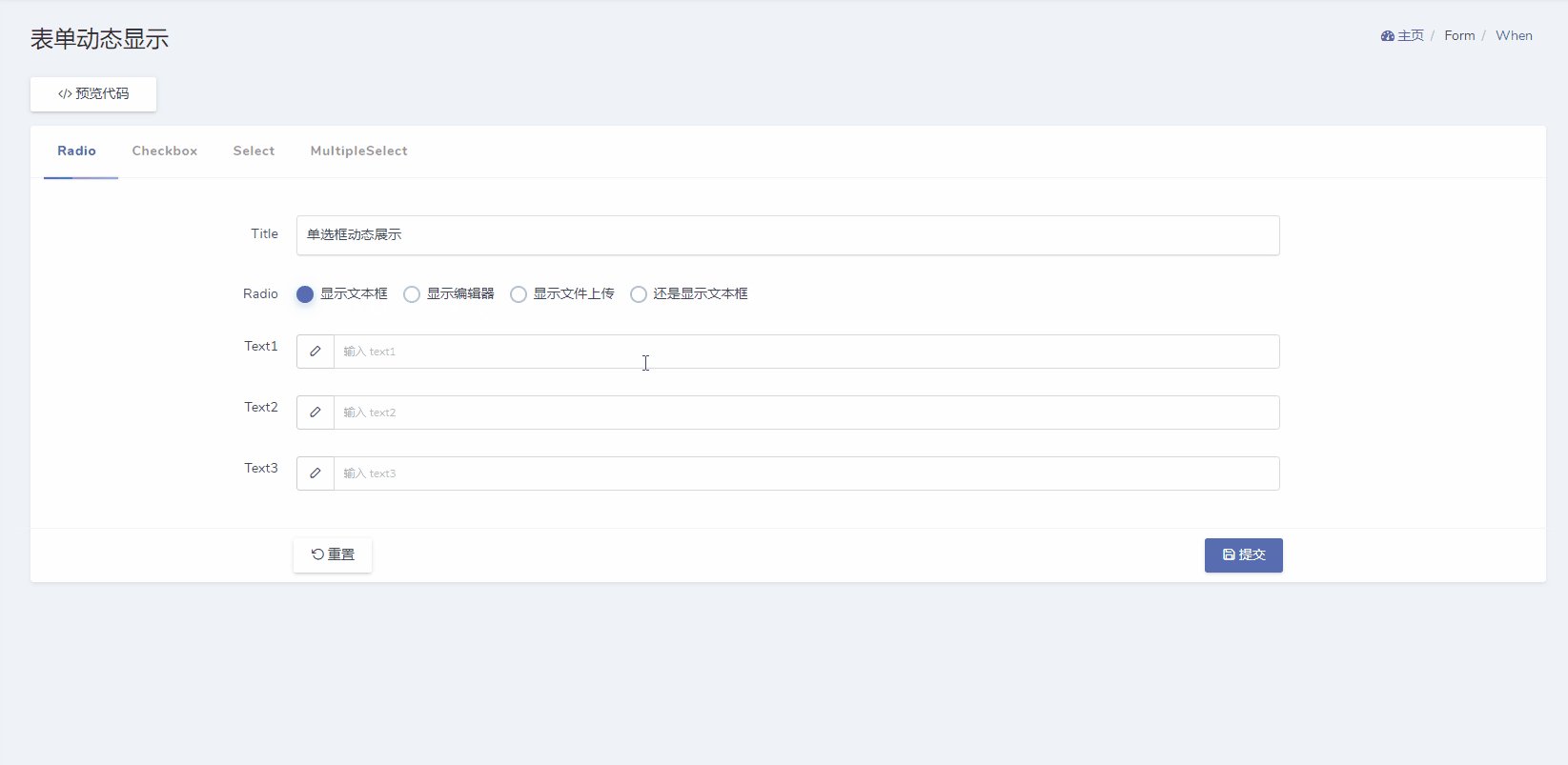
2.表单字段动态显示
此功能在工具表单中一样有效,更多用法请参考文档表单字段动态显示
$form->radio('radio')
->when([1, 4], function (Form $form) {
// 值为1和4时显示文本框
$form->text('text1');
$form->text('text2');
$form->text('text3');
})
->when(2, function (Form $form) {
$form->editor('editor');
})
->when(3, function (Form $form) {
$form->image('image');
})
->options([
1 => '显示文本框',
2 => '显示编辑器',
3 => '显示文件上传',
4 => '还是显示文本框',
])
->default(1);
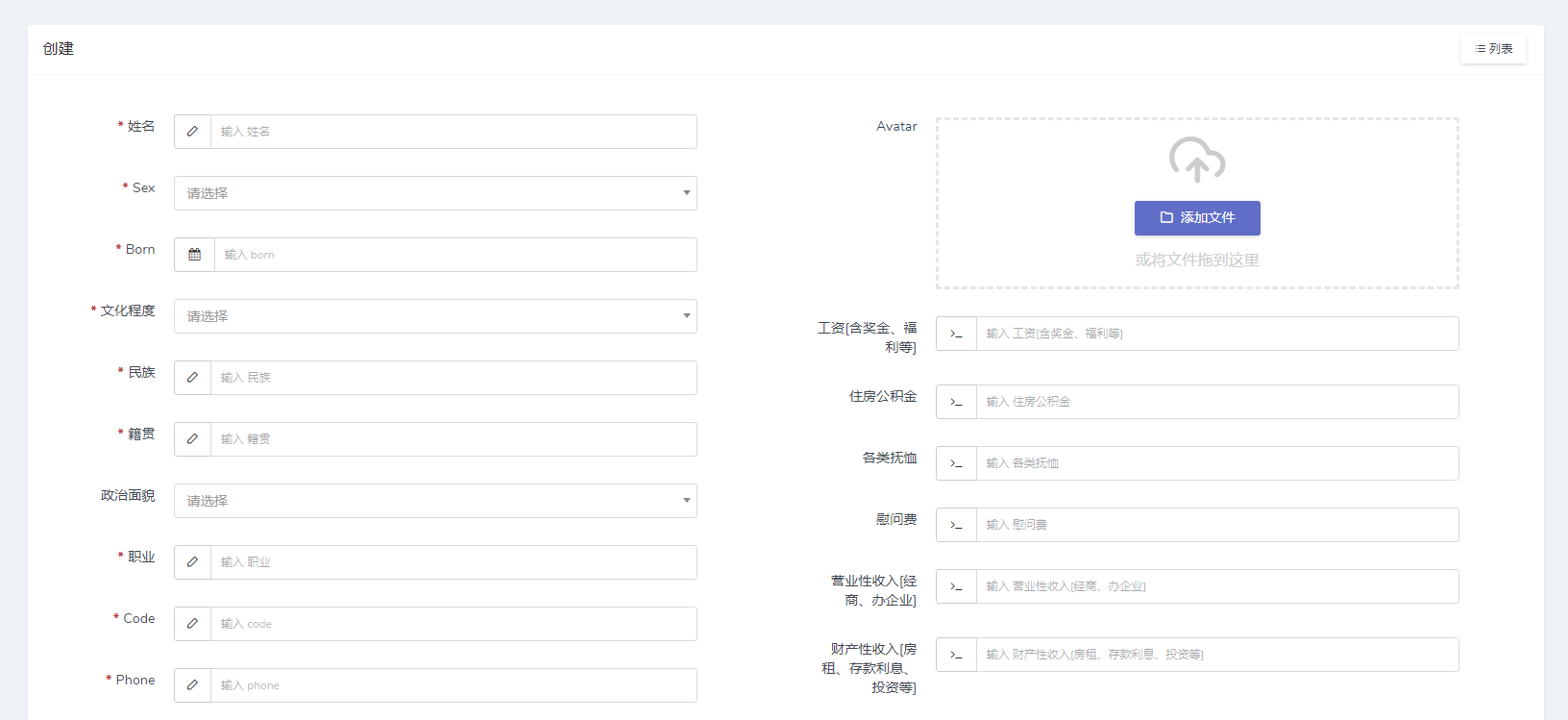
3.表单支持多列布局 (column)
多列布局功能使用了bootstrap的栅格布局系统,所有列的宽度总和不得超出12
// 第一列占据1/2的页面宽度
$form->column(6, function (Form $form) {
$form->text('name')->required();
$form->date('born')->required();
$form->select('education')->options([...])->required();
...
});
// 第二列占据1/2的页面宽度
$form->column(6, function (Form $form) {
$form->image('avatar');
$form->decimal('wages');
$form->decimal('fund');
...
});
// 调整所有表单的宽度
$form->width(9, 2);
4.工具表单支持tab、column等布局功能
更多用法请参考文档工具表单布局
<?php
use Dcat\Admin\Widgets\Form;
class Setting extends Form
{
public function form()
{
$this->tab('选项1', function () {
$this->text('text1');
...
});
$this->tab('选项2', function () {
$this->text('text2');
...
});
}
}5.表格列转化bool值显示
此功能由小伙伴@yalks贡献,将这一列转为bool值之后显示为✓和✗。
$grid->column('approved')->bool();你也可以按照这一列的值指定显示,比如字段的值为Y和N表示true和false
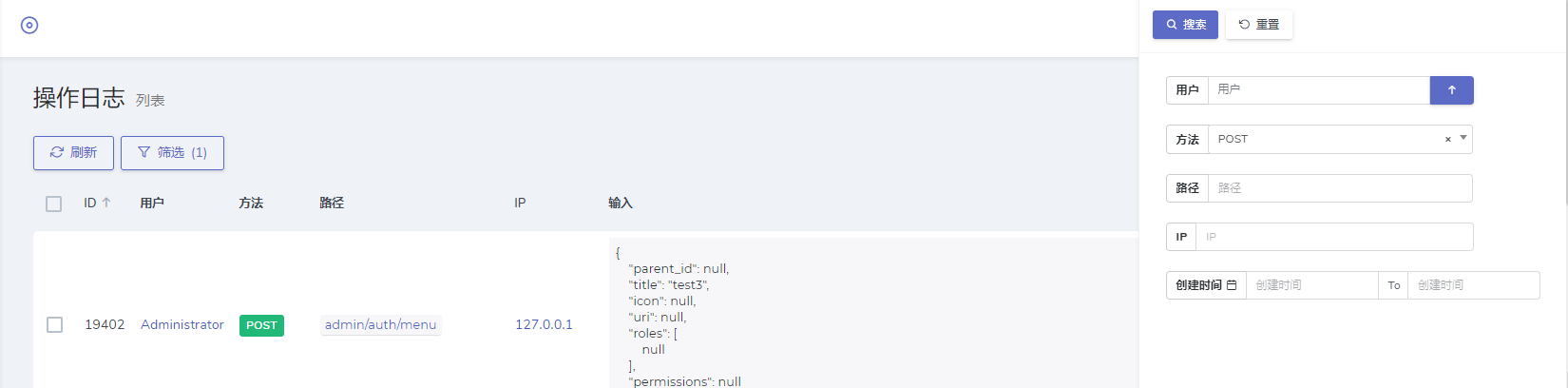
$grid->column('approved')->bool(['Y' => true, 'N' => false]);6.表格使用滑动面板搜索时显示搜索条件的数量

7.tags标签表单支持ajax加载
此功能由小伙伴@larvacent贡献
$form->tags('friends')->options(function ($ids) {
return User::find((array) $ids)->pluck('name', 'id');
})->ajax('api/users');API /admin/api/users接口的代码:
public function users(Request $request)
{
$q = $request->get('q');
return User::where('name', 'like', "%$q%")->paginate(null, ['id', 'name as text']);
}8.弹窗选择器允许传递get参数
$form->selectResource('user_id')->path('auth/users?p1=v1&p2=v2');9.action生成命令以及代码生成器支持自定义PSR4指定的目录
10.代码生成器支持自定义数据仓库名称
11.工具表单支持Embeds类型表单
12.表单增加location刷新整个页面方法
{tip} 此功能在工具表单中也一样可以使用
此方法可以刷新整个页面,而不是局部刷新
$form->saved(function (Form $form) {
// 不传参数则刷新当前页面
// return $form->location();
return $form->location('auth/user', '保存成功');
});
// 跳转并提示错误信息
$form->saved(function (Form $form) {
return $form->location('auth/user', [
'message' => '系统错误',
'status' => false,
]);
});13.自动忽略Display 、Text readonly以及Text disable类型表单
14.Expand以及Modal允许在闭包内返回异步加载类的实例
$grid->post->modal(function ($modal) {
$modal->title('自定义弹窗标题');
// 允许在比包内返回异步加载类的实例
return Post::make(['title' => $this->>title]);
});BUG修复部分
- 修复表单
Fieldset布局默认显示为收起问题 - 修复
number表单组件无法保存小数问题 - 修复当禁用
ConvertEmptyStringsToNull中间件时HasMany表单无法保存新增数据问题