Developing extensions
Dcat Admin supports the installation of extensions to help enrich your backend functionality.
It should be noted that the original extensions for
Laravel Admincannot be used directly inDcat Admin, but most of them can be used with a few minor tweaks and can be migrated.
If you want to add your own features or components to Dcat Admin, you can make a Dcat Admin extension to help other users of Dcat Admin, and improve the quality of the extension in the feedback from others.
In this document, we will take developing an Operation Log Extension as an example to teach you how to develop an extension step by step, and distribute it to others to use. dcat-admin/operation-log).
Before you start
Before you start developing extensions, if you are in a linux environment, please create a dcat-admin-extensions directory in the project root directory manually and set readable writeable permissions, the extensions will be installed in the dcat-admin-extensions directory.
ProjectDirectory/dcat-admin-extensionsextension installation directory, which can be changed according to the configuration parameteradmin.extensions.dirpublic/vendorextends the static resource distribution directoryresources/langlanguage package directory
1. Create extensions
The Dcat Admin extension is a standard composer extension package that can be installed via composer or directly via the system's internal local installation feature. We can create a new extension by command or by interface.
- Create extensions by command
php artisan admin:ext-make ExtensionPackageName --namespace=namespace --themeCommand parameter description
nameextension package name, the extension name is a standardcomposerpackage name, please uniformly use lowercase letters + centerline (-) style naming, standard format such asdcat-admin/operation-log, the first part can be a personal name, the second part can be to the extension package General words for the function--namespace=Extended package namespace, automatically generated by default according to the package name, e.g. your package name isjiangqh/operation-log, then the default namespace isJiangqh/OperationLog.--themewhether it is a theme extension or not
So in the current example we run the command to generate the extensions
# `--namespace`
php artisan admin:ext-make dcat-admin/operation-log --namespace="Dcat\Admin\OperationLog"- Create extensions from the administration page
Open the extension management page http://localhost/admin/auth/extensions, then click on the table below the first line of the quickly create , and then enter the extension package name and namespace can be, in the actual development is also more recommended to use the interface to create extensions, so more convenient!
After the extension is created, you can see an additional directory dcat-admin/extensions/dcat-admin/operation-log in the extension folder:
├── README.md
├── composer.json # composer configuration file
├── version.php # Extension Package Version Management Document
├── updates # Table migration files for each version of the extension package
├── resources
│ ├── lang # language pack
│ ├── assets # static resource
│ │ ├── css
│ │ │ └── index.css # css sample file
│ │ └── js
│ │ └── index.js # js sample file
│ └── views
│ └── index.blade.php # View sample file
└── src
├── OperationLogServiceProvider.php # Extension package service provider
├── Setting.php # Extension Settings Form
├── Models # Model Directory
└── Http
├── routes.php # Extension Routing File
├── Middleware # Extensions Middleware Directory
└── Controllers # Extensions Controller Directory
└── OperationLogController.php2. Enable extensions
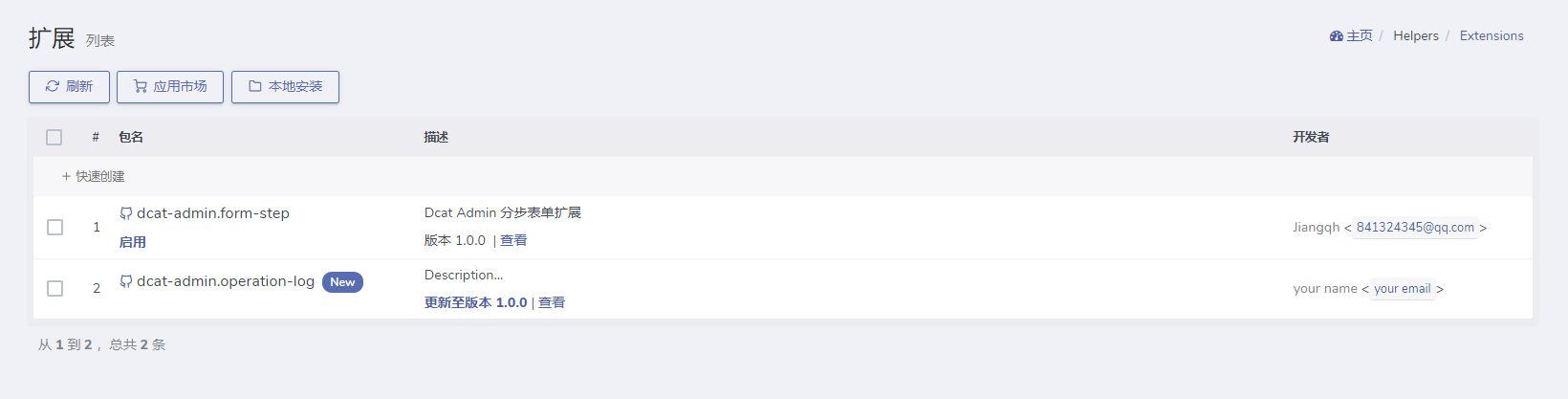
Once the extension has been created, you can see the newly created extension on the admin page http://localhost/admin/auth/extensions as follows
Then we click on the Update to version 1.0.0 and Enable buttons for the extension to make this extension work.
The newly created extension will generate a default controller, in this example we can try to access http://localhost:8000/admin/operation-log, if it works then the extension is enabled for success.
3. Functional development
The main function of this extension is to record the user's operation records, and then provide a page to view the records, and then we can create the default extension file to clean up the unused, clean up the directory structure as follows
├── README.md
├── composer.json # composer configuration file
├── version.php # Extension Package Version Management Document
├── updates # Table migration files for each version of the extension package
├── resources
│ └── lang # language pack
└── src
├── OperationLogServiceProvider.php # Extension package service provider
├── Setting.php # Extension Settings Form
├── Models # Model Directory
└── Http
├── routes.php # Extension Routing File
├── Middleware # Extensions Middleware Directory
└── Controllers # Extensions Controller Directory
└── OperationLogController.phpNow let's get down to the business of feature development.
Create migration file (migration)
First we need to create a table migration file, run the command php artisan make:migration CreateOperationLogTable, and then write the contents of the file as follows
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateOperationLogTable extends Migration
{
// Here you can specify your database connection
public function getConnection()
{
return config('database.connection') ?: config('database.default');
}
public function up()
{
if (! Schema::hasTable('admin_operation_log')) {
Schema::create('admin_operation_log', function (Blueprint $table) {
$table->bigIncrements('id')->unsigned();
$table->bigInteger('user_id');
$table->string('path');
$table->string('method', 10);
$table->string('ip');
$table->text('input');
$table->index('user_id');
$table->timestamps();
});
}
}
public function down()
{
Schema::dropIfExists('admin_operation_log');
}
}Then move the file to the updates directory and rename it to create_opration_log_table.php. Finally, we need to modify the `version.php extension's version management file to include the name of the migration file:
<?php
return [
'1.0.0' => [
'Version Change Description 1',
'Version Change Description 2',
'create_opration_log_table.php', // Migrate file names and automatically run when installing or updating versions.
],
];For a more detailed description of versioning for extensions, go to the Extensions - Versioning section.
Models, Controllers, and Routing
Create the model file extended directory /src/Models/OperationLog and click on OperationLog.php for the model contents. OperationLog.php) view.
Then modify our controller extension directory /src/Http/Controllers/OperationLogController.php by clicking on LogController.php. operation-log/blob/master/src/Http/Controllers/LogController.php) view.
Finally, our routing file needs to be modified so that your route does not conflict with other routes as much as possible.
use Dcat\Admin\OperationLog\Http\Controllers;
use Illuminate\Support\Facades\Route;
Route::get('auth/operation-logs', Controllers\OperationLogController::class.'@index')->name('dcat-admin.operation-log.index');
Route::delete('auth/operation-logs/{id}', Controllers\OperationLogController::class.'@destroy')->name('dcat-admin.operation-log.destroy');Language packs
In this example, we take en and zh_CN as examples, create en/log.php and zh_CN/log.php files in extensions/resources/lang directory, and write the following content
// en
return [
'title' => 'Operation Log',
'setting_title' => 'Operation Log',
];
// zh_CN
return [
'title' => '操作日志',
'setting_title' => '操作日志',
];Finally, the contents of the language pack can be accessed from the controller in the following way, for more information on multilingualism you can refer to the official lavel documentation
use Dcat\Admin\OperationLog\OperationLogServiceProvider;
OperationLogServiceProvider:trans('log.title');
OperationLogServiceProvider:trans('log.setting_title');Define menu
Next we also need to generate a menu for our extension, open the extensions directory /src/OperationLogServiceProvider.php and change the content as follows
class OperationLogServiceProvider extends ServiceProvider
{
// 定义菜单
protected $menu = [
[
'title' => 'Operation Log',
'uri' => 'auth/operation-logs',
'icon' => '', // Icon can be left blank.
],
];
public function settingForm()
{
return new Setting($this);
}
}If you want to register a menu with hierarchies, you can do so in the following way
// Registration Menu
protected $menu = [
[
'title' => 'Operation Log',
'uri' => '',
'icon' => 'feather icon-x',
],
[
'parent' => 'Operation Log', // Specify parent menu
'title' => 'List',
'uri' => 'auth/operation-logs',
],
];Test extensions
After all the above steps are completed, we can start testing the above features to verify if there are any errors before proceeding with the subsequent development.
Since we already installed and enabled the extension when we first created it, here we have to uninstall the current extension and then update to 1.0.0 version again so that the data tables and menus will be created.
{tip} The Uninstall function will delete the extension's data or data tables, so please be careful to avoid data loss!!!!
Open the extension management page http://域名/admin/auth/extensions, find the current extension, mouse over the extension line, click the Uninstall button and confirm, then click the Update to version 1.0.0 and Enable buttons again.
Finally F5 Refresh your browser to see the newly created menu, click on the menu to access the operation logs management page admin/auth/operation-logs.
Registration middleware
Now our extension also needs a middleware to record user actions, create the file in the Extension directory /src/Http/Middleware/LogOperation.php and click on [LogOperation.php](https://github.com/dcat-admin/ operation-log/blob/master/src/Http/Middleware/LogOperation.php) to see it.
Then we need to register the middleware to make it work, open the extensions directory /src/OperationLogServiceProvider.php, and modify the content as follows
class OperationLogServiceProvider extends ServiceProvider
{
protected $middleware = [
'middle' => [ // Registered Middleware
LogOperation::class,
],
];
protected $menu = [
[
'title' => 'Operation Log',
'uri' => 'auth/operation-logs',
],
];
public function settingForm()
{
return new Setting($this);
}
}The middleware registered in the $middleware attribute will be merged into the configuration parameter admin.route.middleware.
beforeThe middleware will be the first to execute.middleThe middleware executes betweenadmin.auth(in login authentication) andadmin.permission(permission determination) middleware.afterThe middleware will be executed at the end.
In this example, it is clear that logging user actions in the operations log requires logging logged-in user information, so the middleware must be executed after the admin.auth middleware in order to get the logged-in user data.
And permissionless operations also need to be logged, so they must be performed before the admin.permission middleware, so only middleware of the type middle must be registered to meet these requirements!
After registering the middleware, we feel free to visit other pages in the system (except for the operation log management page), and then visit the operation log management page, you can see the user's operation log, and here the plug-in is basically developed.
Configuration parameters (settings)
In the current example, we need to allow the user to configure some custom parameters (e.g. configure routes that don't require logging of operations), so we also need a `configuration form'' that allows the user to configure the parameters directly from the page. We need to return this configuration form object in theOperationLogServiceProviderclass assettingForm`.
class OperationLogServiceProvider extends ServiceProvider
{
...
// Return the configuration form object, or delete the method if you don't need to save the configuration parameters.
public function settingForm()
{
return new Setting($this);
}
}Then we need to modify the configuration form class extended directory /src/Setting.php as follows
namespace Dcat\Admin\OperationLog;
use Dcat\Admin\Extend\Setting as Form;
use Dcat\Admin\OperationLog\Models\OperationLog;
use Dcat\Admin\Support\Helper;
class Setting extends Form
{
// Return form popup TITLE
public function title()
{
return $this->trans('log.title');
}
// Formatting the values of configuration parameters to be saved
protected function formatInput(array $input)
{
// Convert to array, note that if it is an array when saved here, it will be an array when read out.
$input['except'] = Helper::array($input['except']);
$input['allowed_methods'] = Helper::array($input['allowed_methods']);
return $input;
}
public function form()
{
// Defining Form Fields
$this->tags('except');
$this->multipleSelect('allowed_methods')
->options(array_combine(OperationLog::$methods, OperationLog::$methods));
$this->tags('secret_fields');
}
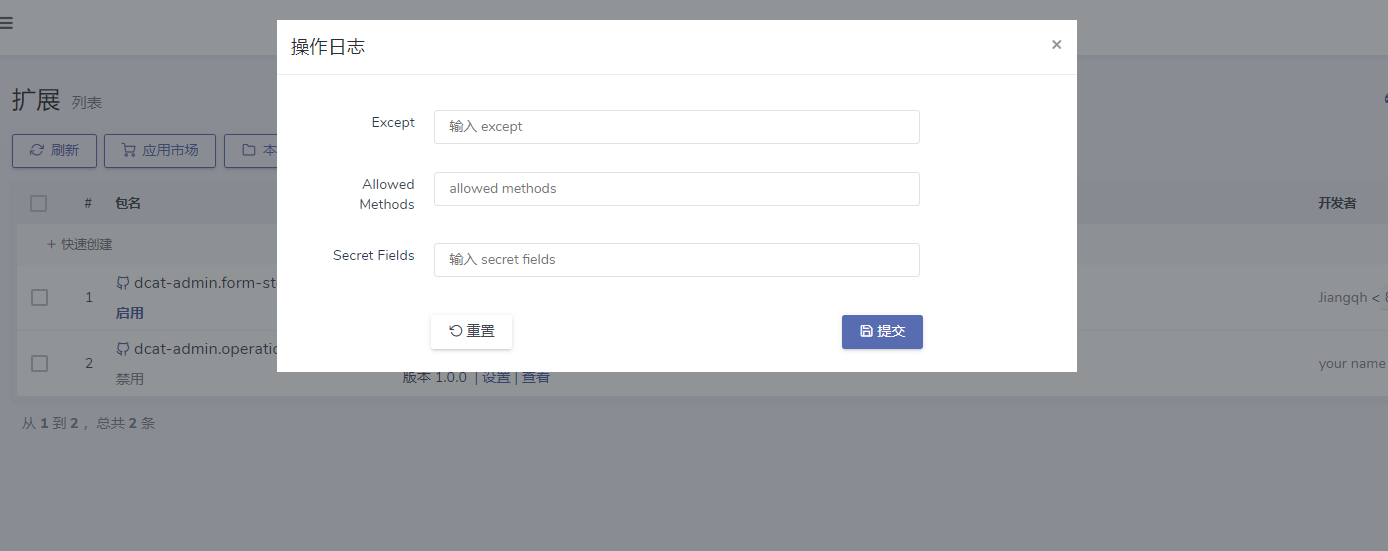
}After the above settings are completed, we can save the custom parameters in the extension management page
The configuration parameters can be read as follows, and can be used in the middleware LogOperation
use Dcat\Admin\OperationLog\OperationLogServiceProvider;
// 读取配置参数
$except = OperationLogServiceProvider::setting('except');
$allowedMethods = OperationLogServiceProvider::setting('allowed_methods');
$secretFields = OperationLogServiceProvider::setting('secret_fields');Service registration and initialization
Since the current example does not use the service registration and initialization related functions, so this part of the content is skipped, students who need related information can refer to extension-f.md#service chapter.
Static resources
Since there is no custom static resource in this example, we will skip this part first, if you need it, you can refer to extension - static resources.
Modify composer.json & README.md
After the code is complete, you need to modify the contents of composer.json, replace description, keywords, license, authors with your own information, and don't forget to complete README.md to supplement the documentation and other related information.
Release extensions
Upload Application Marketplace
Developers can publish extensions to the Marketplace, and then users can install them directly from the App Store.
Upload to Github
Log in to your Github, create a repository, and then follow the instructions on the page to push your code up.
git init
git remote add origin https://github.com/<your-name>/<your-repository>.git
git add .
git commit -am "Initial commit."
git push origin masterPosted to Packagist.org
Next is to publish your project to Packagist.org, if you don't have an account, register one, then open Submit in the top navigation, fill in the repository address and submit it.
By default, Packagist.org is not automatically updated when you push new code, so you need to create a GitHub service hook. You can also update it manually by clicking the Update button on the page, but I recommend doing this automatically!
After committing, due to the delay in synchronization time, you may not be able to find your project when installing with composer, you may need to wait for the synchronization to complete.
Once the release is complete, you can install your extension via composer!